这篇文章其实是我自己的Sink其实早就在三天前搭建好了,一直不想写文章,今天下定决心把这篇文章写完。
文章内截图都是点开界面截的图不是搭建过程的截图蛤,将就看吧,能教会就行。
我搭建的免费URL缩短系统:mzurl.xyz 访问Token:MengZe520 还不错的,界面我也会稍微改改,下文会给出怎么修改标题、简介和Favicon的链接。
自从我的新博客mengze.vip开始运营之后,就一直想自己搭建一个短链接系统,之前是Vercel搭建的,但是UI不太喜欢,然后也没买单独的域名,就一直耽误着,昨天刚入手了mzurl.xyz域名,于是我想重新找url系统,这不,功夫不负有心人,我终于在Github上看见了Sink这个开源的短链接系统,非常好用。我看Demo,UI也是我非常喜欢的。
Sink是一个基于 Cloudflare 的带访问数据统计的短链系统,也可以自定义链接有效期,然后他的UI也是我非常非常喜欢的,还支持多语言。
Sink支持如下特色功能:
- URL 缩短:将您的网址压缩到最短长度。
- 分析:监控链接分析并收集有洞察力的统计数据。
- 无服务器:无需传统服务器即可部署,可以免费部署在Cloudflare 上。
- 自定义别名:支持自定义个性化的别名。
- AI Slug:利用 AI 自动生成Slug。
- 链接过期:为您的链接设置过期日期。
而Cloudflare是公认的互联网大善人、提供多项免费且量大管饱的服务,虽然速度有点慢
为什么需要短链接系统
短链接系统帮助站长:①缩短冗长链接,提升传播效率;②追踪点击数据,优化营销策略;③自定义品牌标识,增强信任感;④避免平台屏蔽长链,保障跳转稳定性。
—来自DeepSeek
准备阶段
- 一个CloudFlare账号、一个Github账号。
- 一台能上网访问网页的设备
- 脑子和手
你至少需要会使用Github基本操作,如提交代码、Fork仓库和登陆注册。
不会的可以看我的《Git终端使用笔记、手册、帮助及Github相关》这篇文章,讲了Git命令行的基本使用方法和Github的使用方法。
开始搭建
先访问Sink的Github仓库:https://github.com/ccbikai/sink
点击Fork按钮来Fork仓库到自己账号:
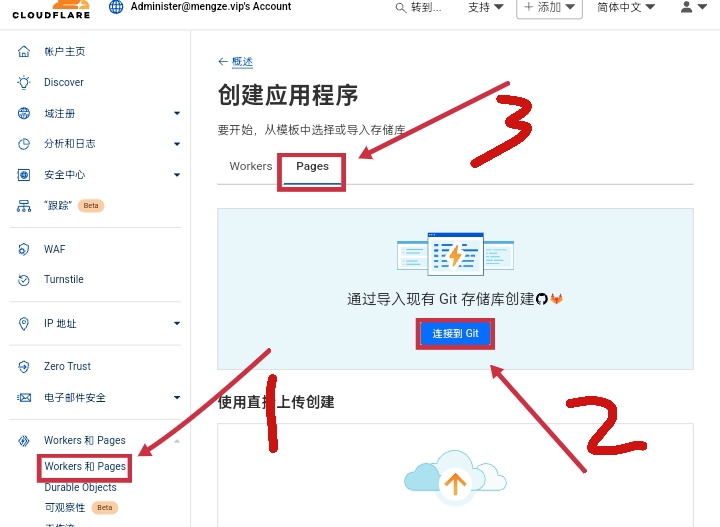
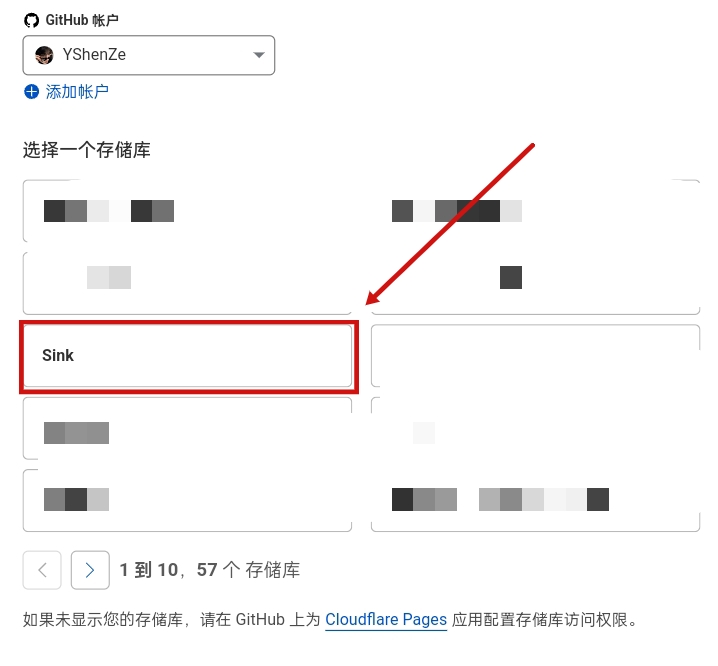
Fork成功之后呢就访问CloudFlare,登陆注册这里不多说了,访问控制台,依次点击Workers 和 Pages > Pages > 连接到Git,选择你刚刚Fork的Sink仓库。


这俩给个小建议,就是如果你一直卡在“CloudFlare面板加载中”界面的话尽量别刷新!越刷新越慢,最好就是等,实在等不住了再刷新。

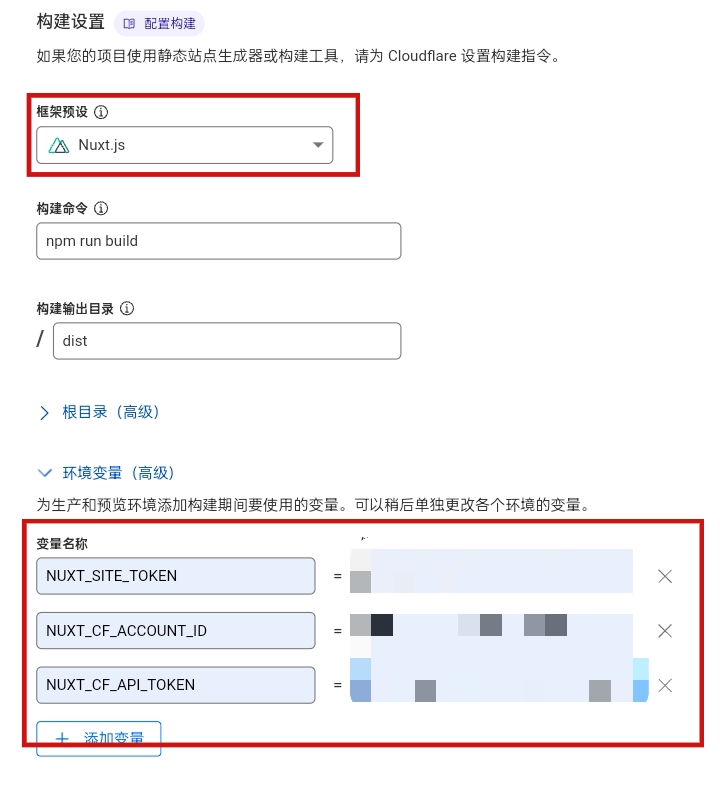
导入仓库后会要求你输入设置和环境变量,模板选Nuxt.js不要错选成Next.js了,这俩很多人会选错。因为Sink就是基于Nuxt.js开发的,下面的Build command(构建命令)和Build output directory(输出目录)都会自动带出来,就按照默认的npm run build、dist就可以。
环境变量可选的好多:
- NUXT_SITE_TOKEN: 网站登录的管理密码,不少为8个字符
- NUXT_CF_ACCOUNT_ID: Cloudflare账号ID,获取方式 Cloudflare ID,是找一个域名进入,找到 Account ID,不同域名进入的Account ID都是一样的
- NUXT_CF_API_TOKEN: 打开链接 Cloudflare API Token ,之后点击 Create Token,之后选择 Edit zone DNS Use template
- NUXT_REDIRECT_STATUS_CODE:重定向状态码,默认是301
- NUXT_AI_MODEL:AI模型,可以直接写Cloudlare AI中的模型
- NUXT_AI_PROMPT:AI模型使用的提示词
- NUXT_HOME_URL:网站主页地址
- NUXT_PUBLIC_SLUG_DEFAULT_LENGTH:短链ID长度,默认5
- NUXT_PUBLIC_PREVIEW_MODE: 是否预览模式,生成的链接24小时过期
我这边设置了三个,分别是NUXT_SITE_TOKEN、NUXT_CF_API_TOKEN、NUXT_CF_ACCOUNT_ID,这三个也都是必选的,其他的都可选。

接下来会开始首次部署,首次部署成功是无效的,因为我们还有东西没设置,当然也要等到部署完成之后才设置;部署过程中的正在构建应用程序步骤可能需要等待2m30s左右,正常情况,首次部署到CloudFlare全球网络也需要大概2m30s左右,首次总部署时间会在六分钟上下,不要着急。

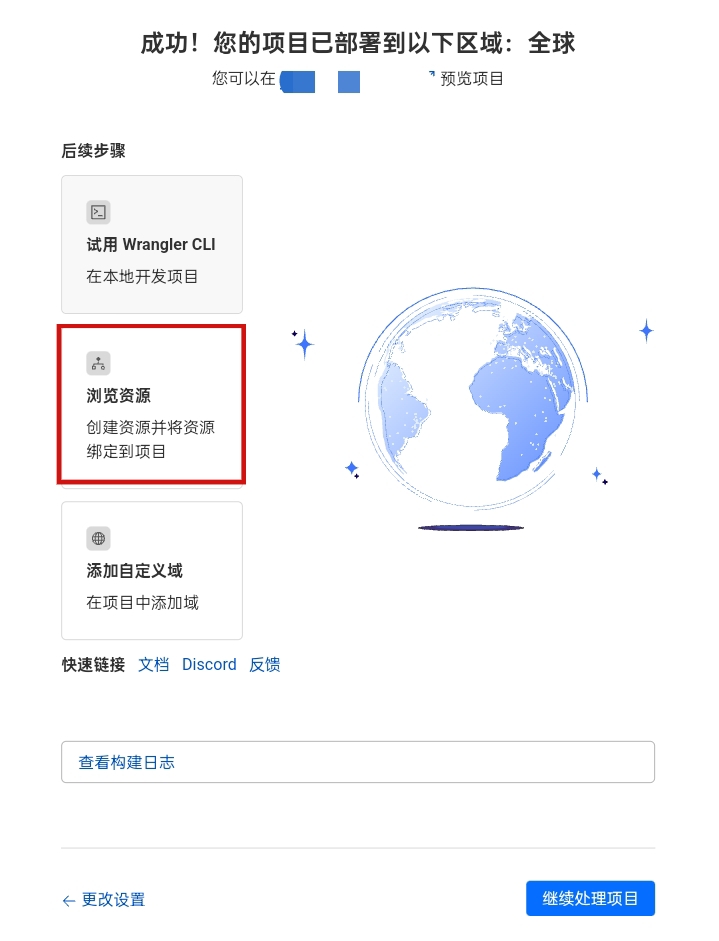
部署完成之后会自动转跳至Start界面,可选三个配置,目前我们需要绑定资源,所以先点击浏览资源按钮来创建资源同时绑定到项目。

在转跳的页面上找到绑定部分,并按照如下格式绑定对应的KV数据库和Analytics Engine。
先新建一个,选KV命名空间,命名空间写KV,然后再新建一个,选Analytics Engine,变量名称写ANALYTICS,数据集写sink。

接下来配置好了就可以前往部署界面重新部署了。
前往Workers 和 Pages > Sink > 部署 > 选择最新的历史部署记录 点右边的三个点,选择重试部署按钮,部署完成之后即可访问了。
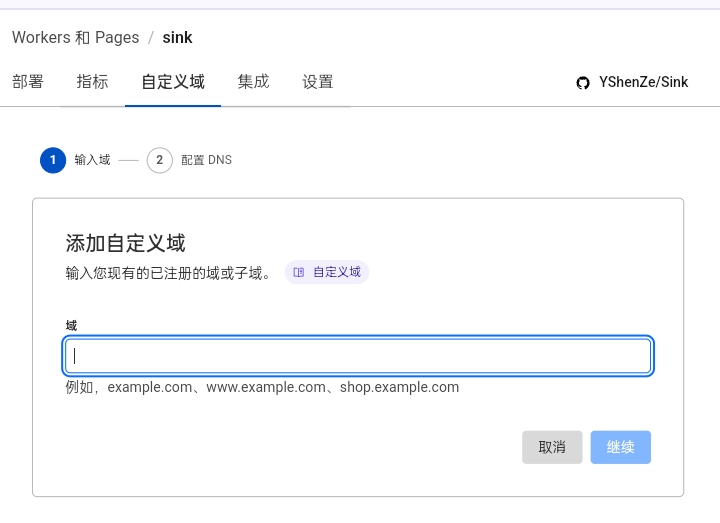
部署完成之后就可以绑定自己的域名了,这里不过多赘述。

如何修改站点信息
到上一步其实就可以正常访问了,当然有的人就问了,那怎么修改这些界面的标题和Logo呢
这俩就讲一下怎么去修改这些信息。
克隆你自己的仓库
git clone 你的仓库链接.git克隆好仓库之后,进入文件夹仓库目录,打开app.config.ts文件,修改对应的信息就行了,这是我的代码:
export default defineAppConfig({
title: 'MzURL',
email: 'administer@mengze.vip',
github: 'https://github.com/YShenZe/',
twitter: 'https://mzurl.xyz/kakmge',
telegram: 'https://t.me/YShenZe',
mastodon: 'https://mzurl.xyz/',
blog: 'https://mzurl.xyz/kf5gq9',
description: '简单/快速/安全的链接缩短器,可进行分析,100% 在 Cloudflare 上运行。',
image: 'https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/1f94e9c693374150b1f8dfd8de0fcce1.jpeg',
previewTTL: 300, // 5 minutes
slugRegex: /^[a-z0-9]+(?:-[a-z0-9]+)*$/i,
reserveSlug: [
'dashboard',
],
})配置修改完成之后,返回CloudFlare控制台,不需要手动部署,会自动开始重新部署,等待部署完成之后,访问你的链接就正常辣!

那么到这里总体教程也就完成了。