最近把博客重新搬运到了Hexo上,使用Github作为储存,Netlify自动构建搭建的全新博客,评论系统还在努力适配。
网上有很多用Vercel+Hexo搭建博客的文章,这些都很不错,但是Vercel实在是太慢了,即使它有中国大陆优化节点,但还是太慢了,于是我就打算使用Netlify作为工作流来部署博客,将博客源文件存于Github,更新文章也只需要推送文章到Github仓库,还不用写Github Action配置文件,速度还比Github Pages快,嘎嘎好用。
准备工作
在正式开始之前,你需要具备以下条件:
- 一个Github账号 一个Netlify账号
- 对Github、Netlify操作有一个基本概念
- 一双手 一个脑子 一台能上网的设备
不会注册Github账号和不熟悉Github基本操作的,等我下一篇文章 下一篇文章就更新
还有就是我了解到很多人注册不了Netlify账号,不过目前我没遇到,这里还是推荐使用QQ邮箱注册Netlify账号
初始化一个Hexo博客并推送到Github
如果你已经有了Hexo博客可以跳过这一步
你需要先安装Nodejs和npm环境,因为Hexo是使用Nodejs开发的,Windows的Nodejs和npm可以去官网下载:https://nodejs.org/zh-cn/download
点击Windows Installer (.msi)按钮开始下载,然后安装就行了。
Linux这边用Ubuntu做示范,打开Linux终端,运行如下指令:
1 | |
安装完成之后使用npm -v和node -v验证是否安装成功,看到类似如下输出即安装成功,我这边是比较旧的版本,我这边更推荐使用node20+ npm10+:
1 | |
安装完成之后需要先切换国内镜像源,运行如下命令将npm默认源换成淘宝源:
1 | |
执行完这个命令后,所有通过npm下载的包都会从淘宝镜像源获取。你可以通过以下命令确认是否切换成功:
1 | |
如果返回https://registry.npmmirror.com,说明配置成功。
接下来开始安装hexo-cli,运行如下命令安装hexo-cli
1 | |
安装完成之后,使用hexo-cli初始化一个hexo博客模板:
1 | |
到这里 你就已经成功初始化了一个Hexo博客了 这里推荐一款主题,它就是minimalism,我站在使用的就是这款主题 也是非常好看,项目地址:https://github.com/f-dong/hexo-theme-minimalism
同时再推荐一款插件,RSS插件,hexo-generator-feed,使用如下指令安装这个插件:
1 | |
Hexo配置文件_config.yml里面写入如下内容 可以按需修改:
1 | |
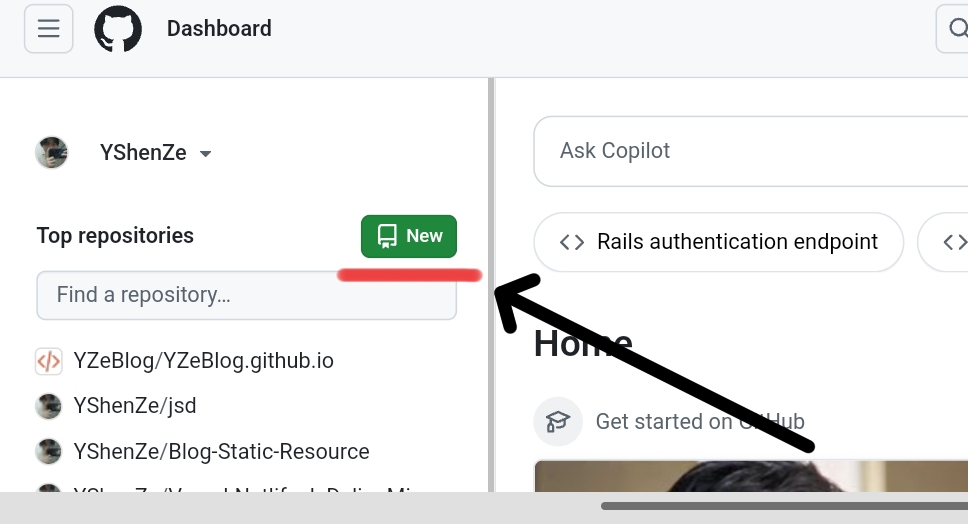
接下来去Github新建一个仓库,打开Github,点击New按钮:
Repository name是仓库名,可以随便写,这里推荐用Hexo-Scoure,这样看起来好看而且还适合快速寻找,Description是仓库简介,可以留空,按自己要求来写就好了,仓库标记为public仓库,以免出现其他意外。
接下来再本地链接你的仓库,然后新建一个.gitignore文件里面写:
1 | |
再新建一个netlify.toml文件,里面写入:
1 | |
保存,然后依次执行如下指令以提交:
1 | |
将博客部署到Netlify
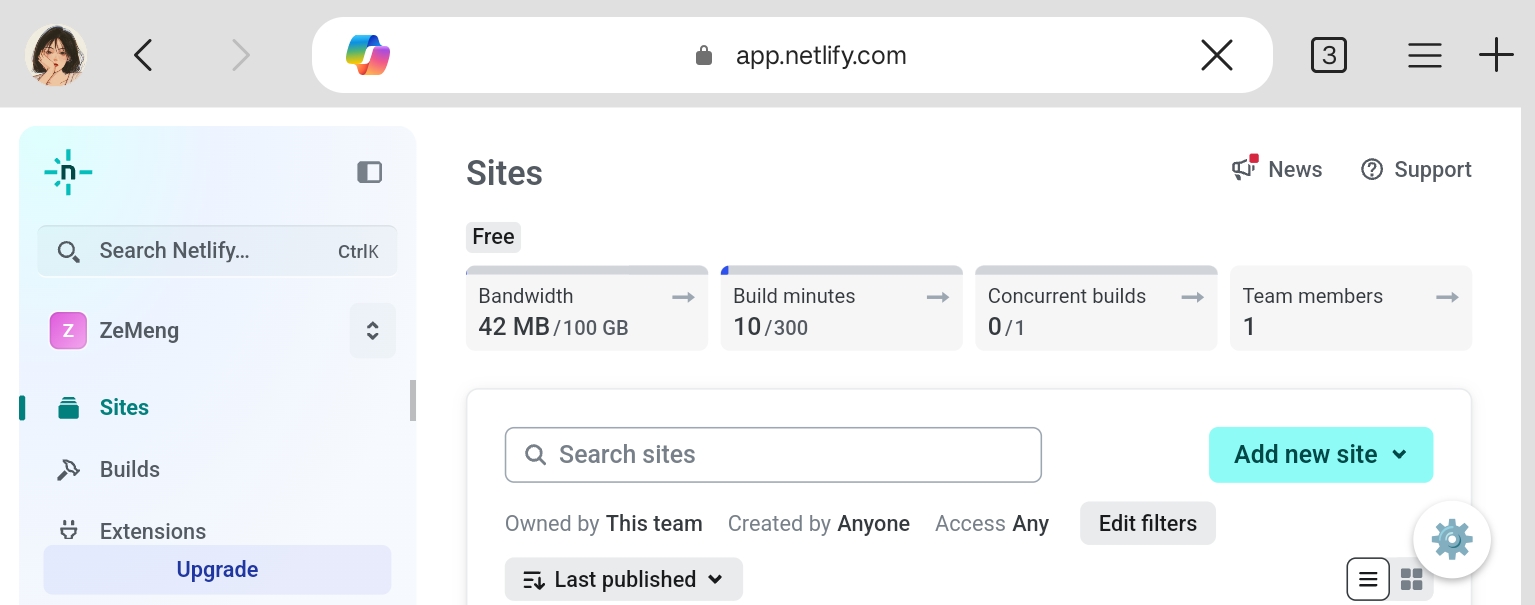
登陆 Netlify 控制台,点击Add new site按钮,选择Import an existing project,再选择Github,授权后选择你新建的仓库,输入一个Site Name,这是*.netlify.app域名前缀,推荐个人网名。
接下来就慢慢等待部署成功。
绑定自定义域名
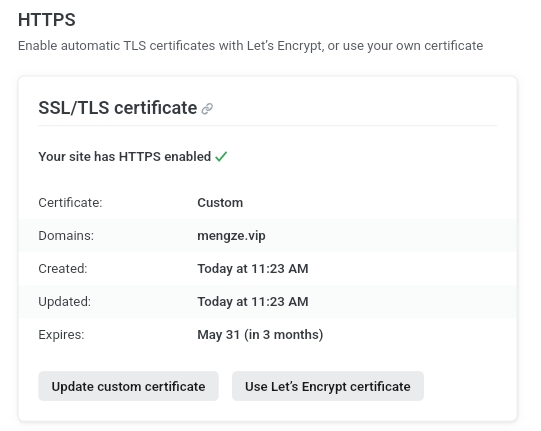
进入网站面板,点击Domain management,添加一个新域名,然后把你的域名解析到它分配的*.netlify.app,然后域名板块下方SSL/TLS certificate面板部署SSL,把强制SSL打开。
接下来访问你的域名即可。到这里你的博客就搭建成功了!
